The primary feature carousel is the site feature that appears between the site search and the main body article. Multiple primary features can be configured to appear in this space. One primary feature will be shown at a time on a loop. Each slide will remain on screen for three seconds unless the customer has placed the cursor over the primary feature area.
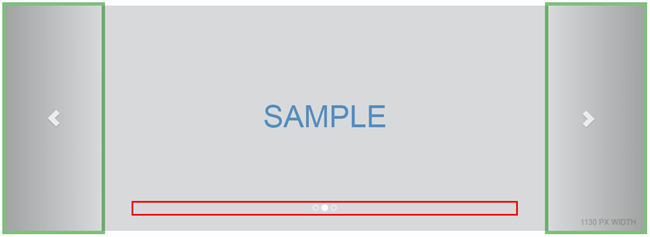
Customers can cycle through the primary feature carousel articles by using the left and right toggles (outlined in green below) or by selecting the slide from the carousel indicators at the bottom (outlined in red below).
The order that the Feature articles appear in is based on the number entered in the 'Rank' field on the Content Management - Articles|Basic page. Ranks are sorted in descending order (4 will be ranked before 1).
|
Information If you have updated the 'Rank' field on a Feature article, you must also load the Body, Body with Search, Template and Template with Search article(s) that the Feature article is associated with and click 'Apply'. |

The primary feature carousel is a standard implementation of the Bootstrap JavaScript carousel slideshow (http://getbootstrap.com/javascript/#carousel). For this reason, the primary feature carousel is best suited for larger sized images.
The optimal image size for primary features would be at least 1130 pixels wide. The height of the image can vary, but it is highly recommended that each top feature image/article has the same dimensions. This will prevent the content underneath the primary feature carousel from moving up and down as the height of the primary features articles changes.
