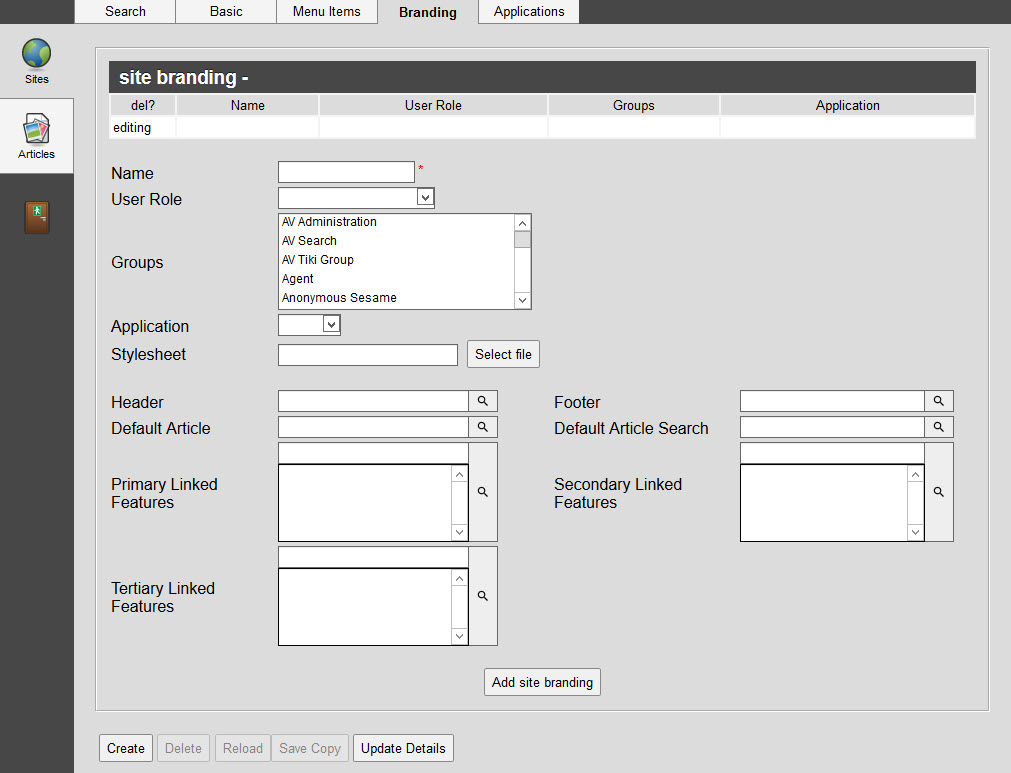
The following image illustrates the Content Management - Sites|Branding page:

The Content Management - Sites|Branding page contains the following properties:
Field |
Description |
||||
Name |
The unique name (per 'Application' setting) of the site branding.
|
||||
User Role |
The role used for the anonymous user when accessing the site. |
||||
Groups |
Allows you to grant visitors to your branded-site different/additional permissions/content that have been assigned to a group. Permissions/content are a union of base site's groups and the branded site's groups while the customer is on the branded site. |
||||
Application |
Select the application that the site branding will be used for: •AVTiki: This option is not currently in use •Online: The branding will be applied online |
||||
Stylesheet |
The relative path of the CSS stylesheet to be used for the branding. Click 'Select File' to search for the CSS stylesheet on your server. |
||||
Header |
The global header definition for the site branding. These are Banner articles. Typically this includes your organization's logo, order information and the shopping cart. Click |
||||
Footer |
The global footer definition for the site branding. These are Banner articles. Click |
||||
Default Article |
The default article that will be displayed on the page when the user accesses the site. Click |
||||
Default Article Search |
The default search article that will be displayed on the homepage when the user accesses the site.
When a customer clicks on a date in a calendar widget that has been inserted in a: •Body Article: The 'Article Search' article defined on the Articles|Basic page is used to display the results. •Feature Article linked to Body Article: The 'Article Search' article assigned to the Body article is used to display the results.
Click |
||||
Primary Linked Features |
'Primary Linked Feature' articles display across the top of the online page. Click Multiple articles are displayed according to their 'Rank'. |
||||
Secondary Linked Features |
'Secondary Linked Feature' articles display on the left-hand side of the online page. Click Multiple articles are displayed according to their 'Rank'. |
||||
Tertiary Linked Features |
'Tertiary Linked Feature' articles display on the right-hand side of the online page. Click Multiple articles are displayed according to their 'Rank'. |
The header and footer fields define the containers for the HTML that will be used to display the header and footer information. This HTML code is stored directly in the database.
As well, the layout of the page will change dynamically if no Primary, Secondary or Tertiary Linked Features are defined. The page will be sized automatically to either accommodate the linked features or expand to take the space if no linked features are defined. Linked features are also able to be defined on and off calendar.

