The Content Mangement - Sites|Applications page allows you to define Google Analytic and Facebook 'Like' Button information to a site. The information used on the Sites|Applications page overrides the information set in the Registry. For more information, refer to Enabling Google Analytics Globally.
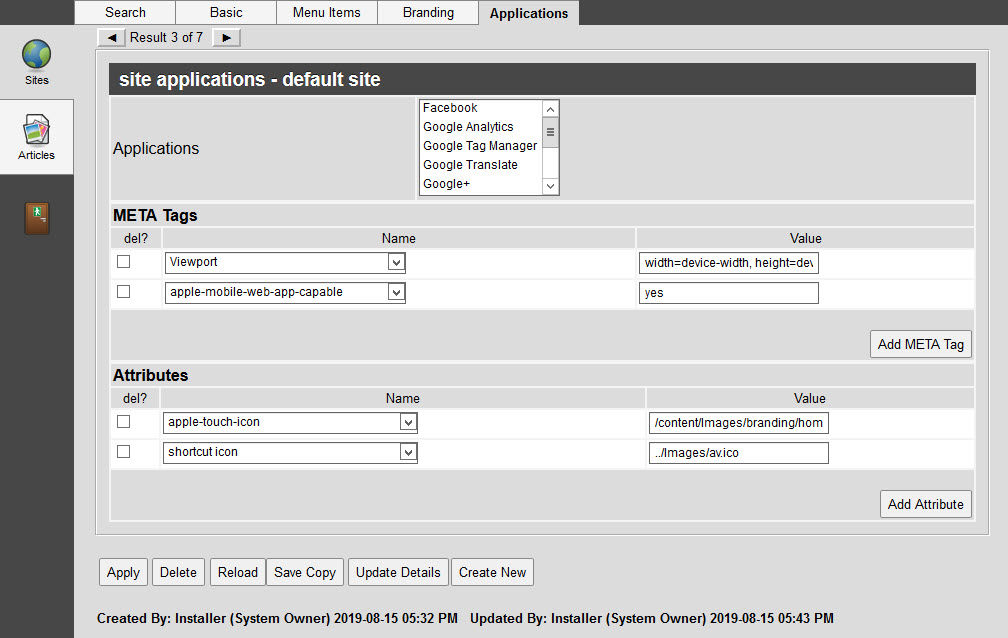
The following image illustrates the Content Management - Sites|Applications page:

|
Information If values are set on the Content Management - Articles|Applications page, they will override the values set on the Content Management - Sites|Applications page. |
The Content Management - Sites|Applications page contains the following properties:
Field |
Description |
Applications |
Enable the application that you want to use: •Facebook: Allows you to use the Facebook Like button as well as any other meta tags that have been added to the META Tags list. For more information, refer to General Configuration - Lists and w3schools.com - meta name properties •Google Analytics: Allows you to use Google Analytics by site. •Google Tag Manager: Allows you to use Google Tag Manager by site. •Google Translate: Allows you to use Google Translate by site. •Google +: Not currently in use. •QueueIt: Allows you to use the Queue-It virtual waiting room integration. For more information, contact your Customer Success Manager. •Twitter: Allows you to use the Twitter Tweet button. |
Name - META Tags |
Select the meta tag that you want use for the site: •apple-mobile-web-app-capable: This is used to determine whether the page will open in full-screen mode on an Apple device or not. By default, this is set to yes. •Facebook Application ID: If you are using the Facebook Like button, enter the application ID that you received when you registered your site with Facebook. •Open Graph Description: Enter the description that you want to be displayed on the users' Facebook page once they click the Like button. If you do not enter a value for this option, the description entered in the Content Management - Articles|Text page's 'Meta Description' field will be used. •Open Graph Image: Enter the absolute URL to the image that you want to be displayed on the users' Facebook page once they click the Like button. If you do not enter a value for this option, the image entered in the Content Management - Articles|Basic page's 'Image 1' field will be used. •Open Graph Site Name: Enter the site name that you want to be displayed on the users' Facebook page once they click the Like button. If you do not enter a value for this option, the value entered in the Content Management - Site|Basic page's 'Name' field will be used. •Open Graph Title: Enter the title that you want to be displayed on the users' Facebook page once they click the Like button. If you do not enter a value for this option, the value entered in the Content Management - Article|Text page's 'Title' field will be used, or the Content Management - Article|Basic page's 'Name' field if the 'Title' field is empty. •Open Graph Type: Enter the object type that you want to assign to the Like button. You can enter any value, but Facebook supports a definitive list. For more information, refer to Facebook Open Graph Types. •Open Graph URL: Enter the URL that you want to be displayed on the users' Facebook page once they click the Like button. This URL will direct users to the site/article. If you do not enter a value in this field, the URL will consist of the domain entered in the Content Management - Sites|Basic page's 'Payment Return URL' field plus the article ID or permalink if one has been configured. Other meta tags can been added to the META Tags list. For more information, refer to General Configuration - Lists and w3schools.com - meta name properties. •Viewport: This is used to determine the way the page scales to the mobile device. By default, this is set to width=device-width, initial-scale=1.0. Altering this 'Value' is not recommended. |
Value - META Tags |
Enter the value that corresponds to the option selected from the 'Name' field. |
Name - Attributes |
Select the attribute that you want to use: •apple-touch-icon: Enter the location of the image that you want to display when the site is bookmarked to home screen on an iOS devices. By default, this is set to branding/home-screen-icon.png. •Canonical Link URL: Used to set another page on the same domain that will be considered by search engines to be the authoritative go-to page for searches that also match the subject of the article. The URL must use the same root domain (https://discover.domain.com/home and https://whatson.domain.com/About). •Disable Google Tag Manager Transaction: To disable the transaction datalayer from passing to Google Analytics, enter 1 in the 'Value' field. •Facebook Application ID: If you are using the Facebook Like button, enter the application ID that you received when you registered your site with Facebook. For more information, refer to Inserting the Facebook Like Button Widget. •Facebook Application Secret: This option is not currently in use. •Google Analytics Account Code: Enter the 'Account Code' provided by Google Analytics when your Google Analytics account was created. You can only assign one Google Analytics code per site. For more information, refer to Enabling Google Analytics by Site. •Google Analytics Affiliation: Enter the affiliation that you want to associate with your Google Analytics account (theatre, sports). •Google Tag Manager Container ID: Enter the Google Tag Manager 'Account Code' provided by Google Tag Manager. Google Tag Manager 'Account Codes' look similar to GTM-XXXXX. •QueueIt Redirect URL: Used as part of the Queue-It virtual waiting room integration. For more information, contact your Customer Success Manager. •QueueIt Shared Key: Used as part of the Queue-It virtual waiting room integration. For more information, contact your Customer Success Manager. •QueueIt Timeout: Used as part of the Queue-It virtual waiting room integration. Timeouts are in minutes. For more information, contact your Customer Success Manager. •Redirect (301) URL: Used to create a redirection for any request for the article to a different URL. This type of redirect (301 response) also provides search-engine crawlers with a hint that the new URL should be considered the new location for the articles content. Articles must be 'On Caledar' for the redirection to happen -- an IIS webserver rule would be necessary for redirections from URLs that no longer have an active article. •shortcut icon: Enter the location of the image that you want to use to represent the favicon that is displayed in the browser tab and browser bookmark list. This image is also used as the shortcut on the homescreen when the site is bookmarked to home screen using an Android device. The image must be 16 x 16 pixels and a .PNG or .GIF file. If you want to use a .ICO file instead, contact Support. This attribute is used for mobile devices. By default, this is set to ../Images/av.ico. |
Value - Attributes |
Enter the value that corresponds to the option selected from the 'Name' field. |
