|
Warning Do not insert widgets within the form of an article. An error will cause the article to not appear online. |
|
Hint If you have not yet published a Facebook page or you have placed demographic restrictions on the page (a specific country, age of majority, legal drinking age) the Like button will not display if users are not logged into Facebook. |
Before you can insert the Facebook Like button to a site or article, you must ensure that Facebook is selected from the Content Management - Sites|Applications page's 'Application' field.
To build and insert the Facebook Like Button Widget:
1.Open Content Management from the Desktop.
2.Select the Articles tab.
The Articles|Search page appears.
3.Search for and select the article that you want to work with.
The Articles|Basic page appears.
4.Select the Text tab.
The Articles|Text page appears.
5.Click 'Insert Widget'.
6.Select Facebook Like Button Widget from the dropdown.
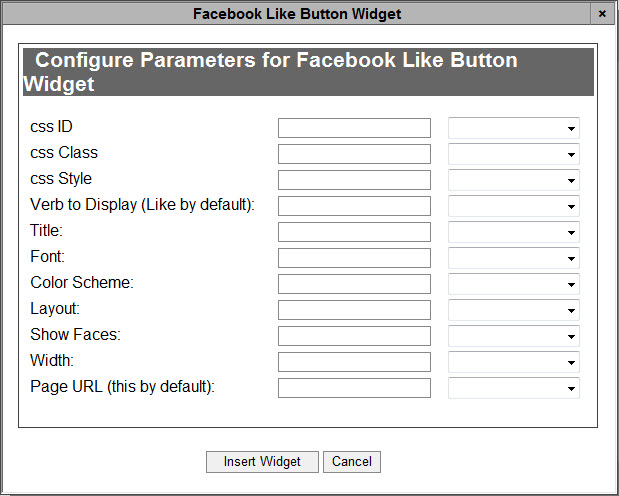
The Facebook Like Button Widget dialog box appears:

7.Complete the following fields:
▪css Class: Enter any applicable CSS class information (with no spaces) in this field.
▪css ID: Enter any applicable CSS ID information (with no spaces) in this field.
▪css Style: Enter any applicable CSS styles that you want to apply to the Facebook Like Button widget (background:blue,color:white).
For more information, refer to Branding.
▪Verb to Display (Like by Default): Enter the text that you want to be displayed within the button. By default, the button displays Like.
▪Title: Enter the name that you want to appear for the Like button.
▪Font: Enter the font that you want the text on the button to appear in. There are six options:
oArial
oLucida Grande
oSegoe UI
oTahoma
oTrebuchet MS
oVerdana
▪Color Scheme: Enter the colour scheme that you want to use for the button. There are two options:
olight
odark
▪Layout: Enter the layout option that you want to use. There are three options:
•Standard: Displays social text to the right of the button and friends' profile photos below.
oMinimum width: 225 pixels.
oDefault width: 450 pixels.
oHeight: 35 pixels (without photos) or 80 pixels (with photos).
•button_count: Displays the total number of time the button was clicked to the right of the button.
oMinimum width: 90 pixels
oDefault width: 90 pixels
oHeight: 20 pixels
•show_faces: Displays the total number of time the button was clicked above the button.
oMinimum width: 55 pixels
oDefault width: 55 pixels
oHeight: 65 pixels
▪Show Faces: Specifies whether to display profile photos below the button (standard layout only).
▪Width: Determines the width of the Facebook Like button in pixels.
▪Page URL (this by default): Enter/paste the URL of the page that you want to the button to refer to.
For information regarding the 'Context Type' dropdowns that appear next to each of the parameter fields, refer to Using Context Types for Widget Parameters.
8.Click 'Insert Widget'.
The Facebook Button widget is inserted in the article text.
9.Click 'Apply'.
A window confirms that the article was updated.
10.Click 'OK'.
|
Hint To change any of the labels that appear in the Configure Parameters for Facebook Like Button Widget dialog box, navigate to the Registry - Registry::EN::Application::Content Management::Widgets::Facebook Like Button Widget node. |

