•Configuring the Unlimited Registry
•Configuring the Ticket Template
•Script Jobs for Updating Google Classes
The Add to Google Wallet feature allows online users in AudienceView Unlimited to add their tickets to their Google Wallet. This provides consumers with the flexibility and convenience of a new digital ticket option.
|
Information Configuring a Google Account to access the Google Wallet API is no longer required. You may use the values that are pre-populated in the Registry and proceed to configuring Google Wallet in your ticket templates. Do not alter the pre-populated values in the Registry unless you're planning on using your own Google Wallet API. |
Online User Experience |
The Add to Google Wallet buttons are displayed in the online Order Summary page, in the Order Confirmation Email, and in the Events and Tickets page in the online Customer Account. Google Wallet supports adding tickets using any device, any browser and any email client. It is not limited to Android devices or the Chrome browser. So AudienceView Unlimited will display the Add to Google Wallet buttons regardless of the device and the application. |
Enabling the Feature |
To enable the Add to Google Wallet feature: 1.Set up a Google Account to access the Google Wallet API 2.Configure the Unlimited registry; and 3.Configure Google Wallet for their ticket templates |
Setting Up with Google |
Sign up for a Google Wallet API Issuer Account
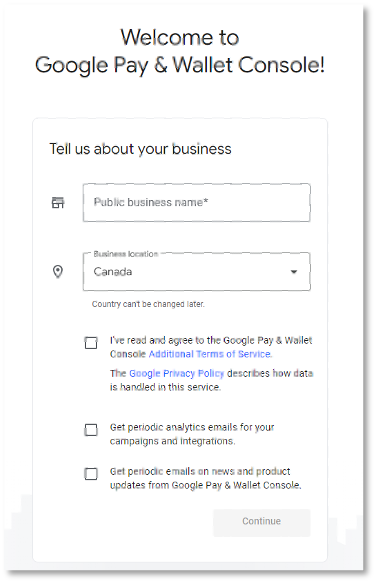
A Google Wallet API Issuer account is necessary to create and distribute tickets for Google Wallet. Clients can use their existing Google account (for example if they have one for Google Analytics), or create a new one. Access the Google Pay and Wallet Console using the instructions here: https://developers.google.com/wallet/tickets/events/getting-started/issuer-onboarding. When the console is accessed for the first time, a business name is needed:
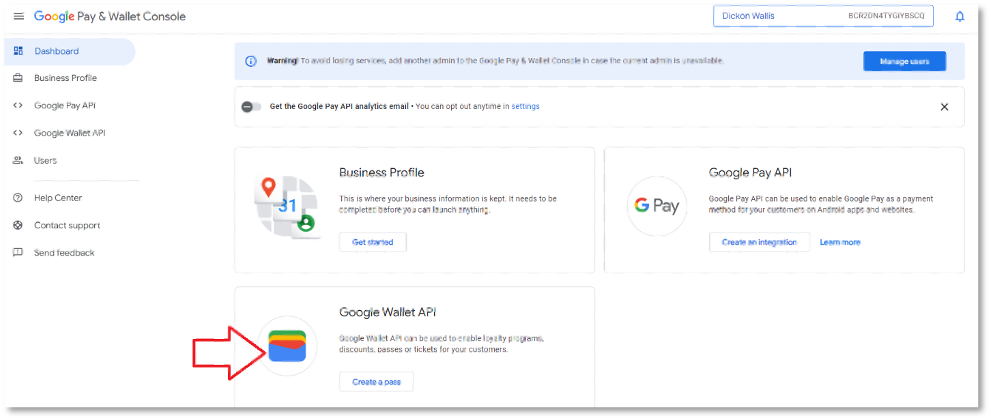
Then click Create a pass:
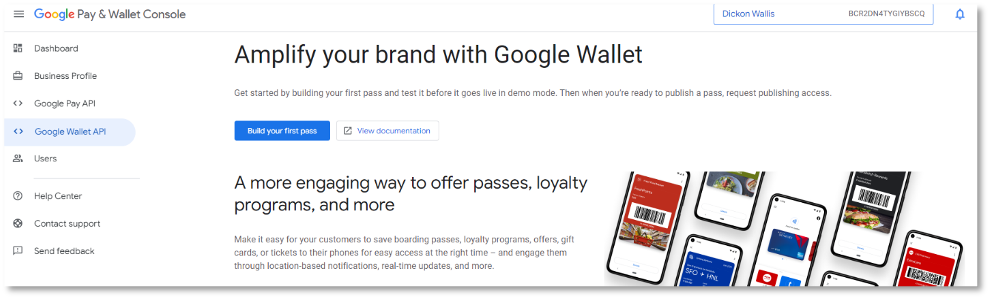
Then click Build the first pass:
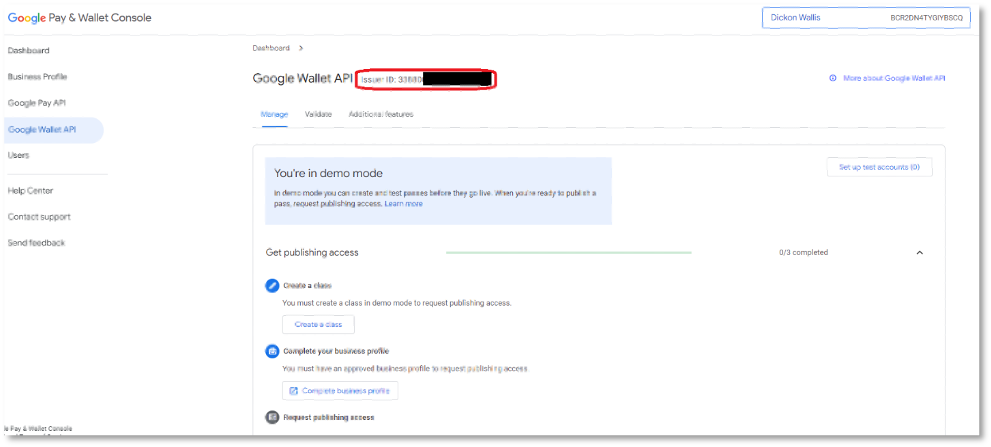
Make a note of the Issuer ID as shown above.
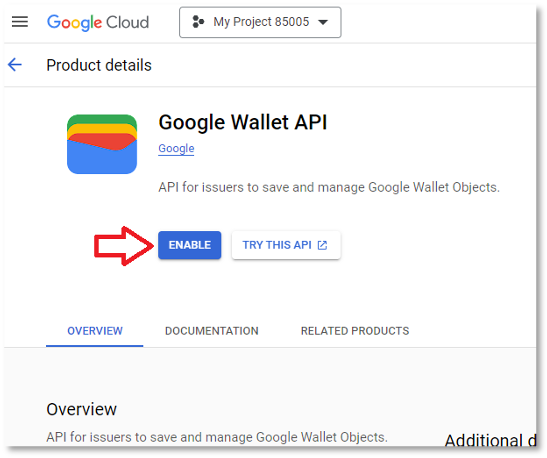
Enabling the Google Wallet API Go to https://developers.google.com/wallet/tickets/events/getting-started/auth/rest
Follow the instructions there to enable the Google Wallet API…
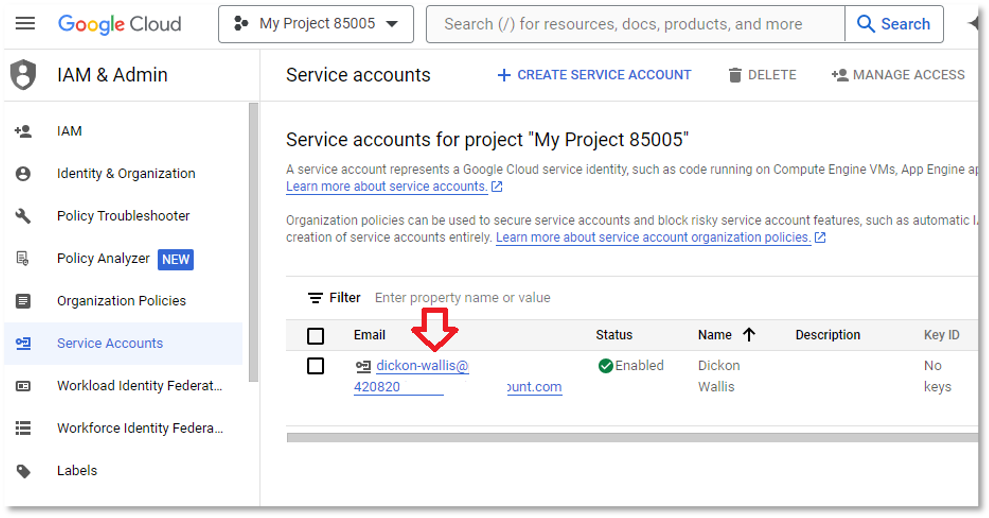
…and create a Service Account.
Note the service account email that Google generates:
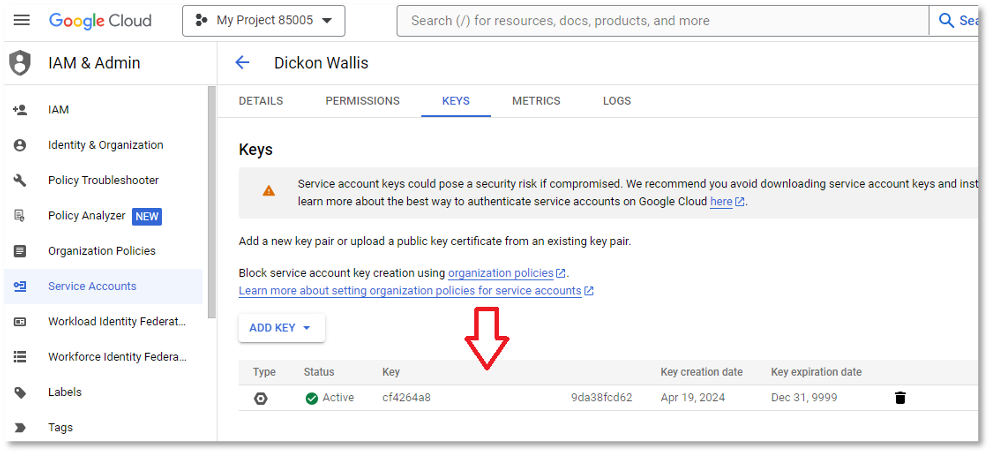
Then generate the key. Google will download a file with the necessary information.
The following is an example of a service key file. This information will be needed to configure Google Wallet in Unlimited. Note: Some sensitive information has been omitted for obvious reasons. { "type": "service_account", "project_id": "starlit-primacy-406114", "private_key_id": "XXXXXXX", "private_key": "XXXXXXX", "client_email": "XXXXXXX", "client_id": "XXXXXXX", "auth_uri": "https://accounts.google.com/o/oauth2/auth", "token_uri": "https://oauth2.googleapis.com/token", "auth_provider_x509_cert_url": "", "client_x509_cert_url": "", "universe_domain": "googleapis.com" }
|
Configuring the Unlimited Registry |
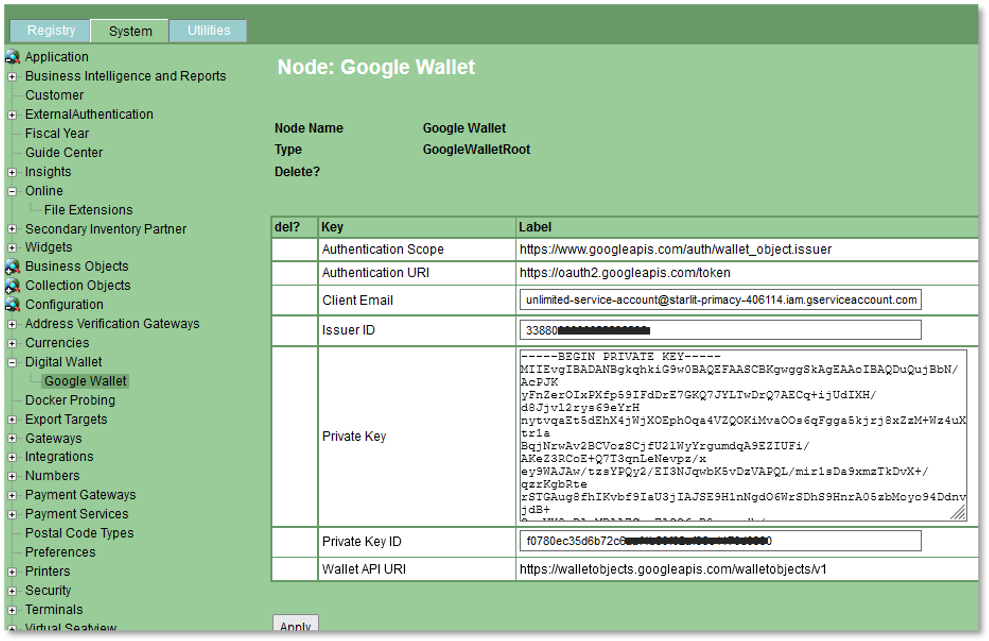
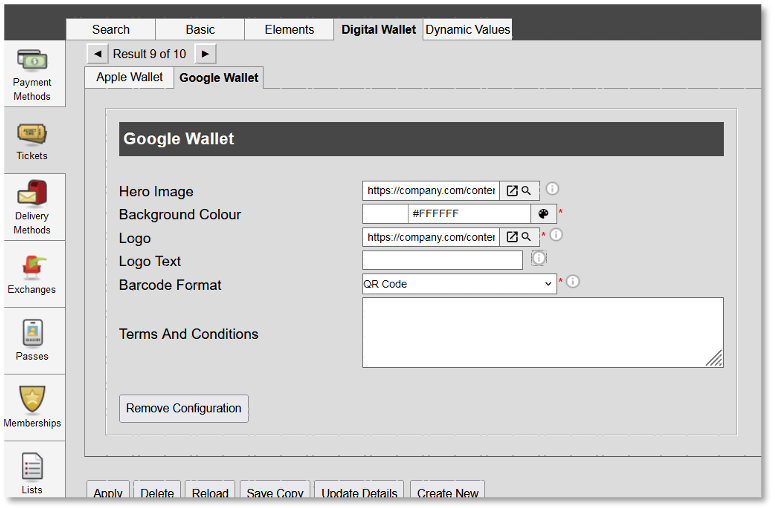
Go to Registry > System > Configuration > Digital Wallet > Google Wallet:
Add the Client Email, Private Key and Private Key ID from the Google service key file. Add the Issuer ID that was noted earlier, from the Google Pay and Wallet Console. Note that the private key and private key ID do not expire.
Configuring the Ticket Template
To activate Google Wallet, clients need to configure their ticket templates on the General Configuration > Tickets > Digital Wallet page. If they’re familiar with how Apple Wallet is enabled, Google Wallet isn't that different. A new tab has been added for Google Wallet configuration.
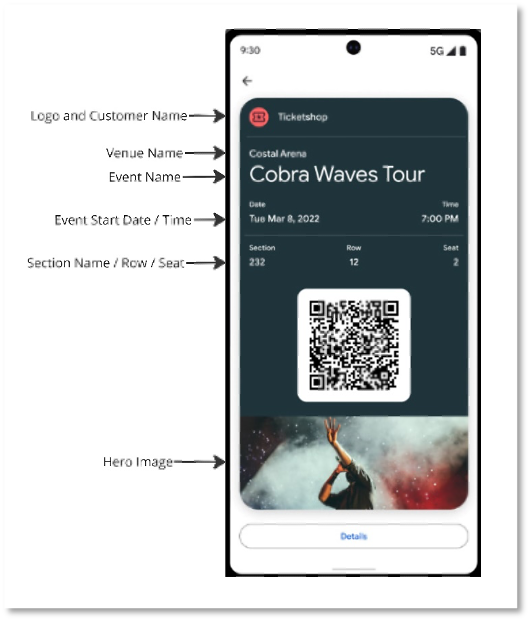
The configuration controls how the ticket is displayed in Google Wallet •Hero Image (mandatory for configuration): ois displayed as a full-width banner at the bottom of the Google Wallet ticket ois designed to represent the event, but could also represent the venue or organization omust be a PNG image ohas an optimal size of 1032px x 336px oneeds to be a full URL to a valid file, including the http or https prefix •Background Colour is used for the background of the ticket •Logo: ois displayed as a small image at the top left of the Google Wallet ticket ois designed to be a corporate logo for the venue or organization omust be a PNG image ohas an optimal size of 840px x 840px oneeds to be a full URL to a valid file, including the http or https prefix •Logo Text is the alt-text for the Logo image, for accessibility •Terms and Conditions are displayed when the user taps the Details button Here’s an example of a ticket in Google Wallet:
The name next to the logo is the Customer Name from the Unlimited Registry. This should not be changed as it is used by AudienceView for other purposes. In an upcoming release we plan to make this part of the Google Wallet configuration so it can be configured independently.
Script Jobs for Updating Google ClassesWhen Google Wallet is enabled, Google stores data about each AudienceView Unlimited event as a class. When an update is made to the Google Wallet configuration in AudienceView Unlimited, and if the ticket template is already linked to events, Google needs to update each class. To handle this, when the Google Wallet configuration in AudienceView Unlimited is changed, AudienceView Unlimited creates a script job which finds each impacted event and passes the update to Google so it can update the equivalent classes. If there are issues with Google Wallet configuration updates not taking effect, it is most likely related to these script jobs.
Changes to the event date in AudienceView Unlimited are propagated to Google Wallet. Existing Google Wallet tickets will be updated automatically.
Ticket ExpiryGoogle Wallet automatically moves tickets for past events to an archive.
|