|
Warning Do not insert widgets within the form of an article. An error will cause the article to not appear online. |
|
Hint Before you can insert and use the Instagram Feed widget, you must create an Instagram developer account/register your application with Instagram to obtain the 'Access Token' and 'User ID'. For more information, refer to Instagram's Developer Guides. If you have forgotten your 'Access Token' or 'User ID': 1.Navigate to Instagram's API Console. 2.Click the See it full screen → link at the top of the page. 3.Select the Get users/{user-id} request under Users. 4.Replace {user-id} with self. 5.Click 'Send'. |
To build and insert an Instagram Feed:
1.Open Content Management from the Desktop.
2.Select the Articles tab.
The Articles|Search page appears.
3.Search for and select the article that you want to work with.
The Articles|Basic page appears.
4.Select the Text tab.
The Articles|Text page appears.
5.Click 'Insert Widget'.
6.Select Instagram Feed Widget from the dropdown.
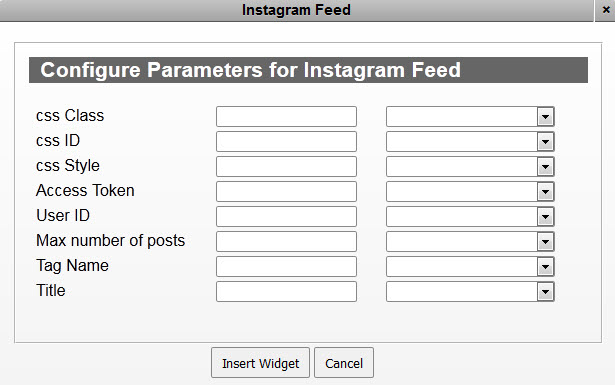
The Instagram Feed dialog box appears:

7.Complete the following fields:
▪css ID: Enter any applicable CSS ID information (with no spaces) in this field.
▪css Class: Enter any applicable CSS class information (with no spaces) in this field.
▪css Style: Enter any applicable CSS styles that you want to apply to the Instagram Feed widget (background:blue,color:white).
For more information, refer to Branding.
▪Access Token: Enter the 'Access Token' that you received when you created your Instagram developer account/registered your application with Instagram.
▪User ID: Enter the 'User ID' that you received when you created your Instagram developer account/registered your application with Instagram.
If this field is left blank, all of the images on Instagram with the specified 'Tag Name' will be pulled into the feed.
▪Max Number of Posts: Enter the maximum number of posts that you want to appear within the feed.
For best result, this should be set in multiples of three. By default this is set to 21.
▪Tag Name: Enter the tag that you want the feed to pull.
If this is left blank, all of the images within the specified 'User ID' account will be pulled into the feed.
▪Title: Enter the name that you want to appear for the Instagram Feed.
For information regarding the 'Context Type' dropdowns that appear next to each of the parameter fields, refer to Using Context Types for Widget Parameters.
8.Click 'Insert Widget'.
The Instagram Feed widget is inserted in the article text.
9.Click 'Apply'
A window confirms that the article was updated.
10.Click 'OK'.
|
Hint To change any of the labels that appear in the Configure Parameters for Instagram Feed Widget dialog box, navigate to the Registry - Registry::EN::Application::Content Management::Widgets::Instagram Feed Widget node. |

