The online is easily and highly configurable through Content Management. The structure of default.asp, the online landing page, has many areas where content can be specified via the Desktop. These content blocks can be populated by any kind of HTML content that via articles.
Articles are used to provide content for the different areas of a site. There are four different article types that can be used to create the page layout:
The headers and footers of a page.
•Body
The main body text of a page.
The main body text of a page, or an upsell/add-on article pop-up, containing configurable search criteria within. Body With Search articles are used to search for events, bundles, miscellaneous items, stored value items and gifts. Body With Search articles are also used as upsell and add-on articles that display in a pop-ups when an item is added to the shopping cart or the checkout, respectively.
The primary, secondary and tertiary linked features that are displayed on the site.
Once created, articles can be scheduled to display over a defined period of time. Once the article is off-calendar, the site will revert to the defined default article in its place. You can define the content of the page using the rich text and source editors.
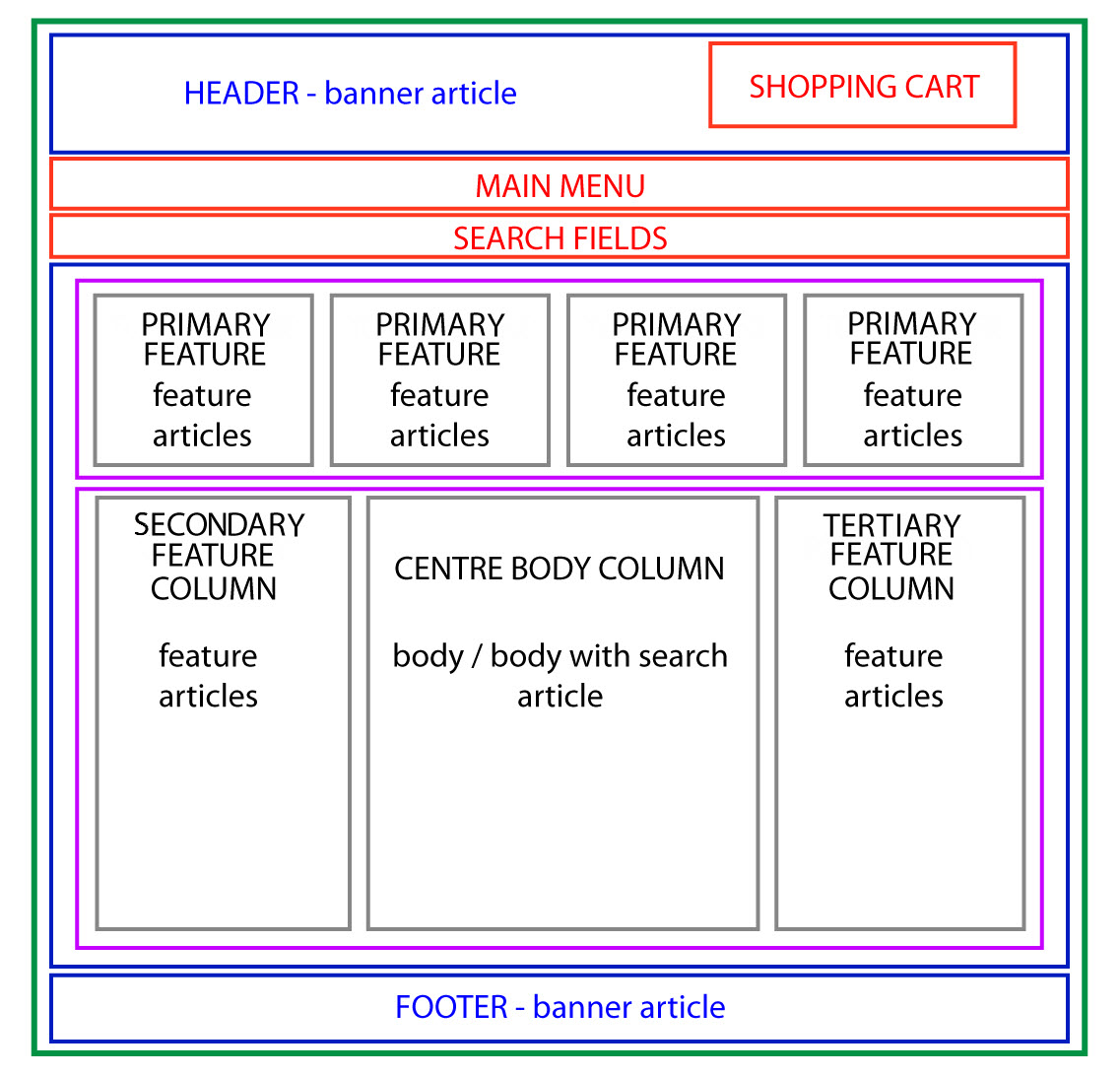
The following image illustrates the online layout and where the various article types will appear:

Banner Articles
Banner articles are full-width articles used as the headers and footers of the site. Headers and footers can be defined globally on the Site|Basic page, globally for a specific brand on the Site|Branding page or as page specific headers and footers for Body and Body With search articles on the Articles|Basic page.
Body Articles
Body articles are the main focus of the page. They are typically full content articles used to communicate a significant amount of information to Online customers. Body articles can contain any type of HTML content (widgets, images, links, text blocks, tables, lists). Body articles can be any height or width and are typically configured to occupy the center column of the main content block, which is stuctured to contain only one article.
Body With Search Articles
Body with Search articles share the same properties as Body articles with one exception. Body With Search articles can be configured to return/filter dynamic, unified search results, based on the criteria set on the Article|Criteria page. By inserting the various search results widgets, the layout of the event, bundle, miscellaneous item, stored value item and gift search results can be customized.
Feature Articles
Feature articles are blocks of content that are not the main focus of the page, but can be added to a page to feature or highlight important information. Feature articles can be used to draw attention to related events, sponsors, special deals or advertising space. They can be hyperlinked to external websites, other body articles, event pages or directly to the seatSelect.asp page for featured events. Featured articles are configured on the body and body with search basic tab, and are displayed in the online on the same page as the body or body with search that they are configured on.
Feature articles can also be configured globally on the Site|Branding page. As features configured on the Site|Branding page are not associated with a Body or Body With Search article, they will only appear on the defulat.asp page Online.
Feature articles can contain any type of HTML content, can be any height or width, and are typically configured to occupy either the secondary (left) or tertiary (right) columns in the main content block, or the primary (top) feature bar that inhabits a space between the event search bar and the main content block. These content blocks are configured to contain an unlimited number of articles. Feature articles can be given a rank on the Article|Basic page, where the higher the rank, the higher the article will appear in the secondary and tertiary columns.

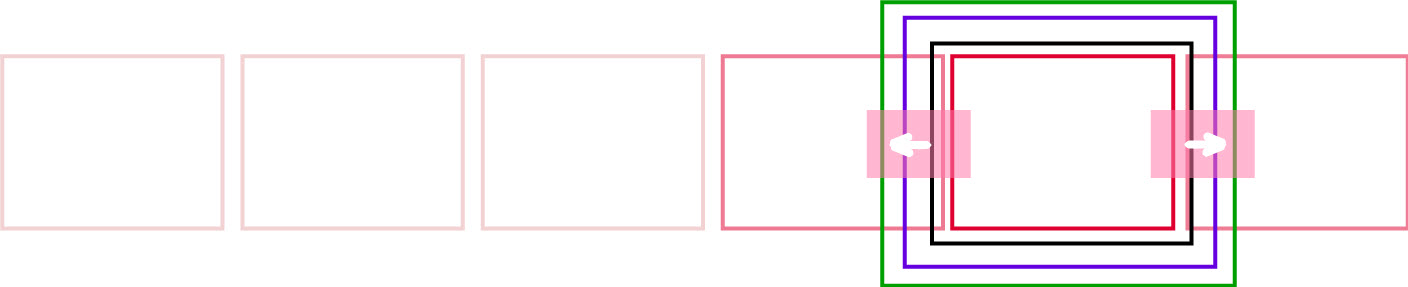
The primary feature bar is a unique content block. While the secondary and tertiary column height will stretch to display all feature articles inside them, the width of the primary feature bar can only be as wide as the online (by default it is set to 960 pixels). As a result, the primary feature bar will scroll from right to left, dynamically showing and hiding all of the configured primary feature articles. If the width of the primary articles exceeds the width, the primary feature bar will expand outside of the boundary of the online and will produce some unusual results.
The following sections describe how to work with articles:
▪Inserting Direct Links in Articles
Describes how to insert links to articles, bundles, events, miscellaneous items and gifts into articles.
▪Deep-Linking a Promotion to a Specific Item
Describes how link a promotion to a specific item (events, miscellaneous item, gifts).
▪Linking Back to a Brochure Site from an Article
Describes how to determine where various buttons will direct customers when they are clicked.
▪Creating Article Search Criteria
▪Adding Sorting Criteria to a Body with Search Article
▪Deleting Article Search Criteria
▪Enabling Site-Wide Social Widgets
Describes how to configure site-wide Facebook Like and Twitter Tweet widgets on certain pages online.
▪Using the Send to My Calendar Button
Describes when the button appears and how to remove it.
▪Using Context Types for Widget Parameters
Describes how to use context fields to define widget parameters.
▪Inserting the 3D Digital Venue (3DDV) Widget
▪Inserting the Calendar Widget
▪Inserting the Facebook Comments Widget
▪Inserting the Facebook Like Button Widget
▪Inserting the Google Maps Widget
▪Inserting the Instagram Feed Widget
▪Inserting the Search Filter Widget
▪Inserting the Search Results Widgets
▪Inserting the Twitter Follow Button Widget
▪Inserting the Twitter Tweet Button Widget
▪Creating an Article Template Using Context Fields
▪Context Types and Online Searchable Fields
Describes the various context types that can be used and where the information for each is pulled from.
•Defining Meta Tags for a Specific Article
Describes how to create meta-tags for articles to enhance online searches.
•Creating and Using Meta-Tags in Articles
For more information regarding the rich text and souce editors, refer to Using the Rich Text and Source Editors.
For more information, refer to Primary Feature Article Images and Secondary and Tertiary Feature Article Images.
For more information regarding the configuration of Google Analytics for a specific article, refer to Enabling Google Analytics by Site.