|
Warning Do not insert widgets within the form of an article. An error will cause the article to not appear online. |
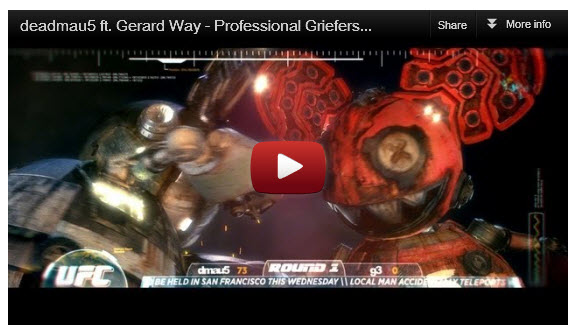
The following image illustrates what the Video widget will look like in online:

To build and insert a video:
1.If you have not already done so, search for and select the YouTube video that you want to embed in your article.
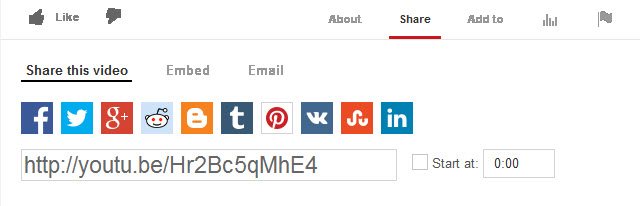
2.Click 'Share'.
The Link to this video section expands.

3.Copy the URL under “Share this video” to your clipboard (right-click and select Copy or press CTRL+C).
4.Open Content Management from the Desktop.
5.Select the Articles tab.
The Articles|Search page appears.
6.Search for and select the article that you want to work with.
The Articles|Basic page appears.
7.Select the Text tab.
The Articles|Text page appears.
8.Click 'Insert Widget'.
9.Select Video Widget from the dropdown.
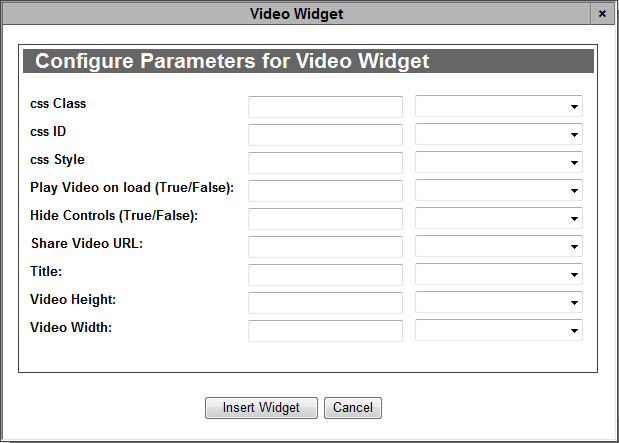
The Video Widget dialog box appears:

10.Complete the following fields:
▪css Class: Enter any applicable CSS class information (with no spaces) in this field.
▪css ID: Enter any applicable CSS ID information (with no spaces) in this field.
▪css Style: Enter any applicable CSS styles that you want to apply to the video widget (background:blue,color:white).
For more information, refer to Branding.
▪Play Video on Load (True/False): Determines whether the video will play automatically when the page is loaded. Enter true to play the video automatically (this field is case sensitive and must be lowercase).
▪Hide Controls (True/False): Determines whether the video controls (play, volume) will be accessible to users. Enter true to hide the controls (this field is case sensitive and must be lowercase).
▪Video Height: The height of the video defined in pixels or percentages.
If you do not define a 'Height' or 'Width', the width will be 100% and the height will maintain the aspect ratio of the video. If you set a 'Height' but not a 'Width', the height will be set to the configured value, but the width will remain at 100%. If values are set in both fields, the height and width will be set to the configured values. All videos will appear at 100% on mobile devices.
▪Title: Enter the name that you want to appear for the video.
▪Share Video URL: Enter/paste the embed code from Step 2.
▪Video Width: The width of the video defined in pixels or percentages.
If you do not define a 'Height' or 'Width', the width will be 100% and the height will maintain the aspect ratio of the video. If you set a 'Height' but not a 'Width', the height will be set to the configured value, but the width will remain at 100%. If values are set in both fields, the height and width will be set to the configured values. All videos will appear at 100% on mobile devices.
For information regarding the 'Context Type' dropdowns that appear next to each of the parameter fields, refer to Using Context Types for Widget Parameters.
11.Click 'Insert Widget'.
The video widget is inserted in the article text.
12.Click 'Apply'
A window confirms that the article was updated.
13.Click 'OK'.
|
Hint To change any of the labels that appear in the Configure Parameters for Video Widget dialog box, navigate to the Registry - Registry::EN::Application::Content Management::Widgets::Video Widget node. |

