|
Warning Do not insert widgets within the form of an article. An error will cause the article to not appear online. |
To build and insert the Twitter Tweet Button:
1.Open Content Management from the Desktop.
2.Select the Articles tab.
The Articles|Search page appears.
3.Search for and select the article that you want to work with.
The Articles|Basic page appears.
4.Select the Text tab.
The Articles|Text page appears.
5.Click 'Insert Widget'.
6.Select Twitter Tweet Button Widget from the dropdown.
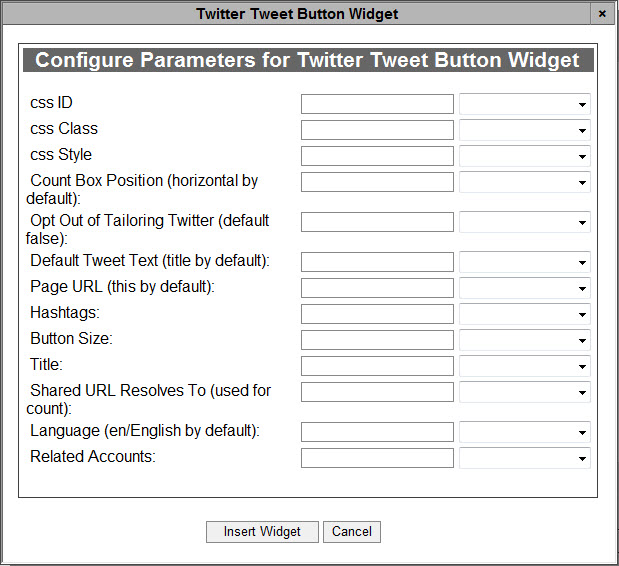
The Twitter Tweet Button Widget dialog box appears:

7.Complete the following fields:
▪css Class: Enter any applicable CSS class information (with no spaces) in this field.
▪css ID: Enter any applicable CSS ID information (with no spaces) in this field.
▪css Style: Enter any applicable CSS styles that you want to apply to the Twitter Tweet button widget (background:blue,color:white).
For more information, refer to Branding.
|
Caution If you do not enter any information in the fields below, they will be blank Online. |
▪Count Box Position (horizontal by default): Determines the position of the Tweet count box, displaying the number of times that the URL has been Tweeted):
onone: The Tweet count box is not displayed.
ohorizontal: The Tweet count box is displayed on the right-hand side of the Tweet button. This is the default.
overtical: The Tweet count box is displayed above the Tweet button.
▪Opt Out of Tailoring Twitter (default false):
▪Default Tweet Text (title by default):
▪Page URL (this by default): Enter/paste the URL of the page that you want the button to refer to.
▪Hashtags: Specify a hastag that will automatically be added to the text of the Tweet when the button is clicked.
▪Button Size: Determines the size of the Twitter Follow button. Medium (the standard size) and Large are the available options.
▪Title: Enter the name that you want to appear for the Twitter tweet button.
▪Shared URL Resolves To (used for count):
▪Language (en/English by default):
▪Related Accounts: Enter an account that you want to recommend to users once they have Tweeted your link.
For information regarding the 'Context Type' dropdowns that appear next to each of the parameter fields, refer to Using Context Types for Widget Parameters.
8.Click 'Insert Widget'.
The Twitter Tweet button widget is inserted in the article text.
9.Click 'Apply'
A window confirms that the article was updated.
10.Click 'OK'.
|
Hint To change any of the labels that appear in the Configure Parameters for Twitter Tweet Button Widget dialog box, navigate to the Registry - Registry::EN::Application::Content Management::Widgets::Twitter Tweet Button Widget node. |


