|
Warning Do not insert widgets within the form of an article. An error will cause the article to not appear online. |
|
Hint If you have not yet published a Facebook page or you have placed demographic restrictions on the page (a specific country, age of majority, legal drinking age) thecomments widget will not display if users are not logged into Facebook. |
Before you can insert the Facebook Like button to a site or article, you must ensure that Facebook is selected from the Content Management - Sites|Applications page's 'Application' field.
To build and insert the Facebook Comment Widget:
1.Open Content Management from the Desktop.
2.Select the Articles tab.
The Articles|Search page appears.
3.Search for and select the article that you want to work with.
The Articles|Basic page appears.
4.Select the Text tab.
The Articles|Text page appears.
5.Click 'Insert Widget'.
6.Select Facebook Comment Widget from the dropdown.
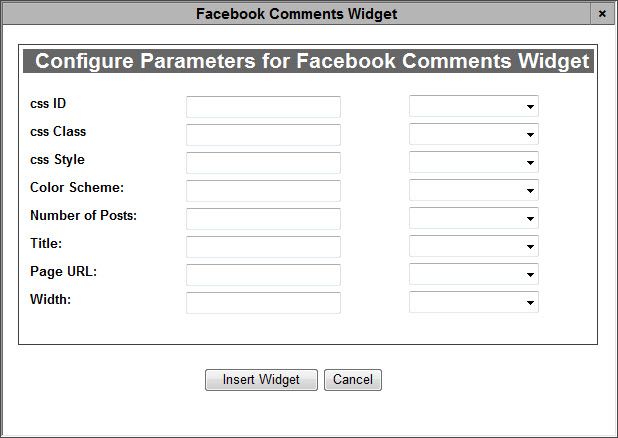
The Facebook Comment Widget dialog box appears:

7.Complete the following fields:
▪css ID: Enter any applicable CSS ID information (with no spaces) in this field.
▪css Class: Enter any applicable CSS class information (with no spaces) in this field.
▪css Style: Enter any applicable CSS styles that you want to apply to the Facebook Comment widget (background:blue,color:white).
For more information, refer to Branding.
▪Page URL: Enter/paste the URL of the page that you want the button to refer to.
▪Number of Posts: Enter the number of comment posts that you want to display.
▪Title: Enter the name that you want to appear for the comment widget.
▪Width: The width of the button defined in pixels.
▪Color Scheme: Enter the colour scheme that you want to use for the button. There are two options:
olight
odark
For information regarding the 'Context Type' dropdowns that appear next to each of the parameter fields, refer to Using Context Types for Widget Parameters.
8.Click 'Insert Widget'.
The Facebook Comment widget is inserted in the article text.
9.Click 'Apply'
A window confirms that the article was updated.
10.Click 'OK'.
|
Hint To change any of the labels that appear in the Configure Parameters for Facebook Comment Widget dialog box, navigate to the Registry - Registry::EN::Application::Content Management::Widgets::Facebook Comment Widget node. |

