|
Warning Do not insert widgets within the form of an article. An error will cause the article to not appear online. |
To build and insert the Twitter Follow Button:
1.Open Content Management from the Desktop.
2.Select the Articles tab.
The Articles|Search page appears.
3.Search for and select the article that you want to work with.
The Articles|Basic page appears.
4.Select the Text tab.
The Articles|Text page appears.
5.Click 'Insert Widget'.
6.Select Twitter Follow Button Widget from the dropdown.
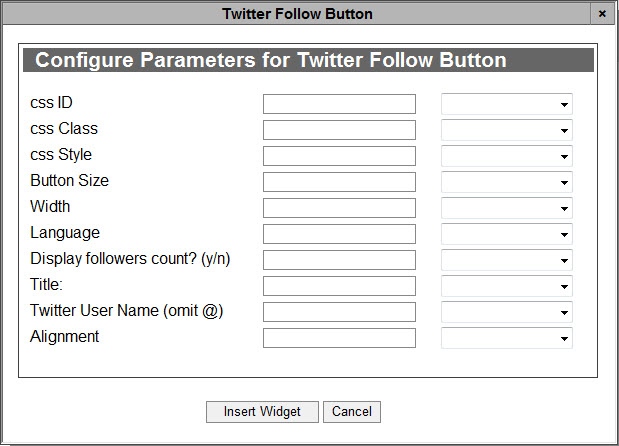
The Twitter Follow Button dialog box appears:

7.Complete the following fields:
▪css Class: Enter any applicable CSS class information (with no spaces) in this field.
▪css ID: Enter any applicable CSS ID information (with no spaces) in this field.
▪css Style: Enter any applicable CSS styles that you want to apply to the Twitter Follow button widget (background:blue,color:white).
For more information, refer to Branding.
|
Caution If you do not enter any information in the fields below, they will be blank online. |
▪Alignment: Determines whether the Twitter Follow button will appear on the left or the right of the page.
▪Language: Determines the language in which the Follow Button will appear:
oen: English
ofr: French
ode: German
oit: Italian
oes: Spanish
oko: Korean
oja: Japanese
▪Display followers count? (y/n): Determines whether or not the follower count will be displayed next to the Twitter Follow button:
oy: The number of followers will be displayed next to the Twitter Follow button.
on: The number of followers will not be displayed next to the Twitter Follow button. This is the default.
▪Button Size: Determines the size of the Twitter Follow button. Medium (the standard size) and Large are the available options.
▪Width: Determines the width of the Twitter Follow button in pixels.
▪Title: Enter the name that you want to appear for the Twitter follow button.
▪Twitter User Name (omit @): Enter the Twitter user name that you want users to follow when they click the Twitter Follow button. Do not include the @ symbol.
For information regarding the 'Context Type' dropdowns that appear next to each of the parameter fields, refer to Using Context Types for Widget Parameters.
8.Click 'Insert Widget'.
The Twitter Follow button is inserted in the article text.
9.Click 'Apply'
A window confirms that the article was updated.
10.Click 'OK'.
|
Hint To change any of the labels that appear in the Configure Parameters for Twitter Follow Widget dialog box, navigate to the Registry - Registry::EN::Application::Content Management::Widgets::Twitter Follow Button Widget node. |


